今天就來説説連接css和live server吧~
在html裏css有三種寫法
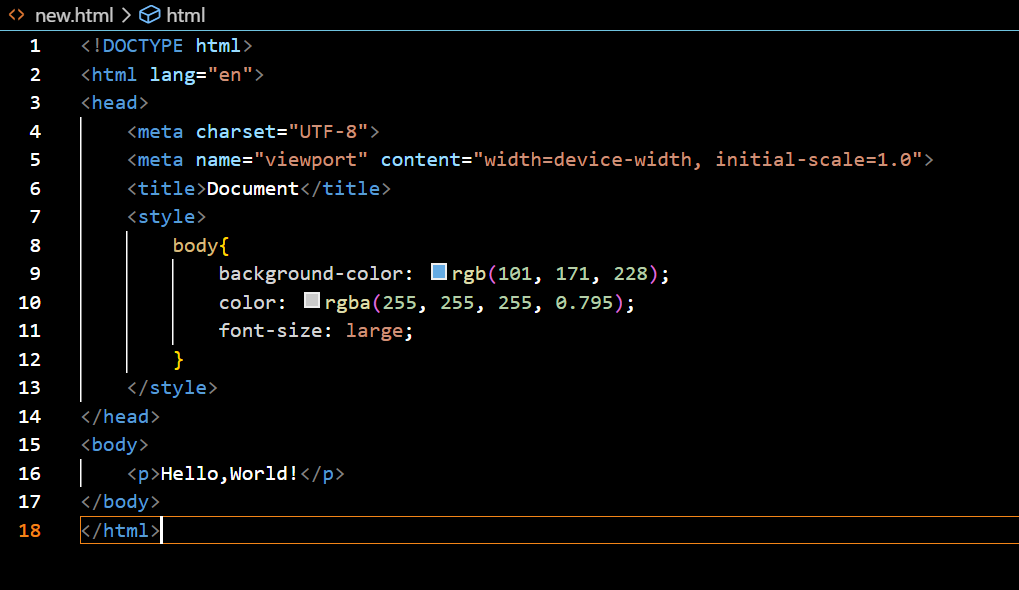
第一種是在 < head > 裏面寫style的方式
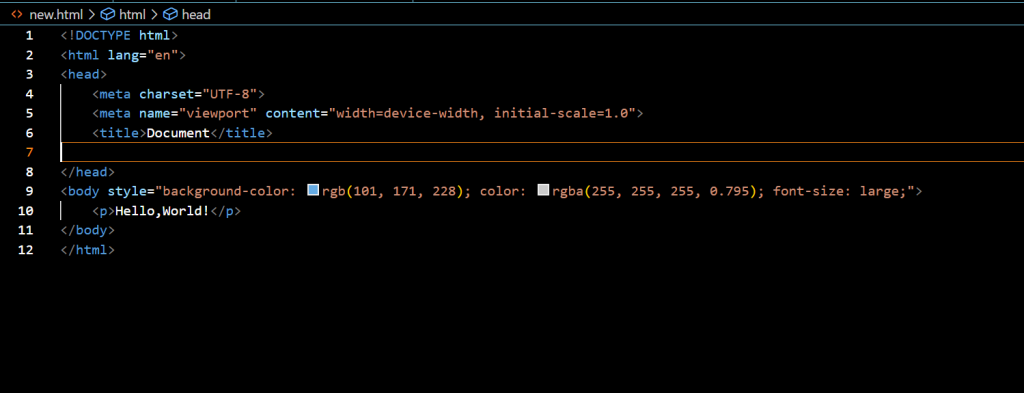
第二種是在 一個<>包裏面加上style后便可跟第一張圖片一樣的方式寫進去啦
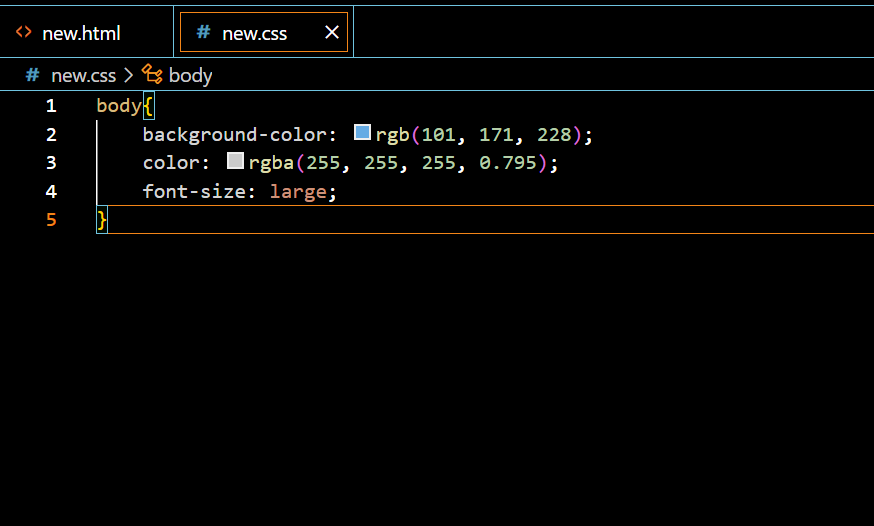
第三種 第一步是要先像上一篇建立file的方式在後面加上.css這樣電腦會自動判斷此檔案為css檔然後以以下方式去寫就可以寫css啦
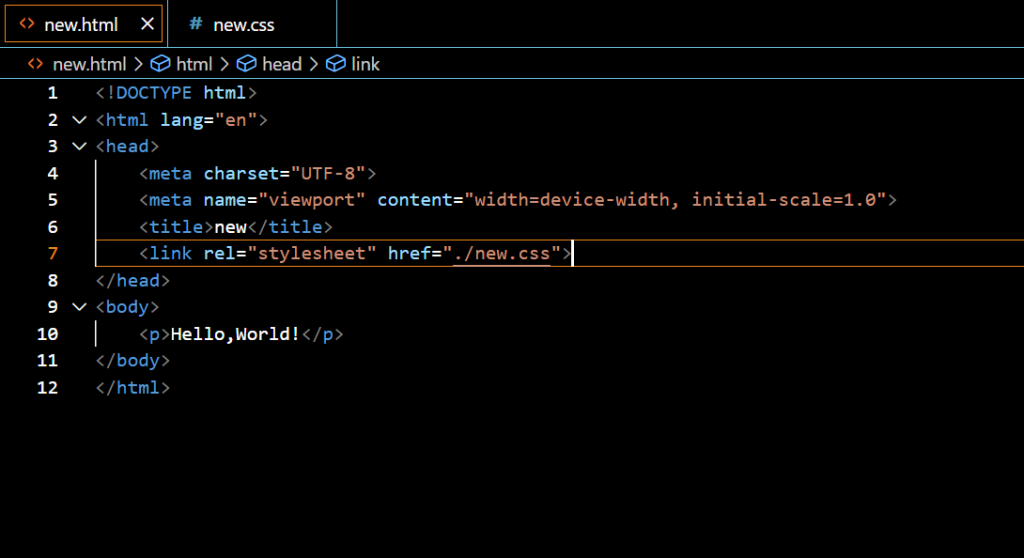
第二步就是連接css檔的部分,只要跟以下方式就可以實現連接css檔啦!
這三種方式都可以讓自己的網頁變得比較不死板且可以設定成自己想要的網頁,但我個人推薦且我自己本身比較在用的方式是第三種,這讓我自己在寫網頁的時候不會導致html跟css過長以及在修改的時候會更容易找到自己想修改的地方
這裏我所説的連接live server是可以讓自己的網頁能夠展現出來~
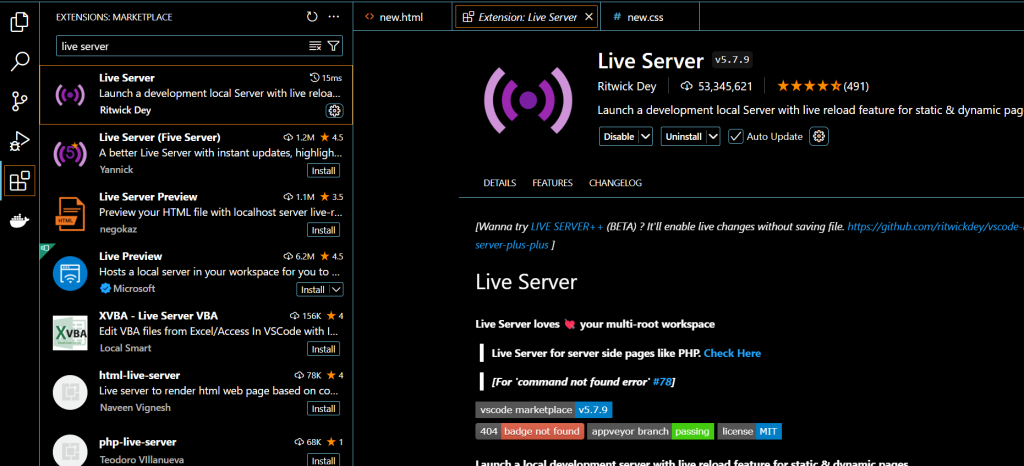
首先,我們需要開啓vscode的extensions在搜尋框輸入live server下載他就可以利用他來開啓網頁啦!
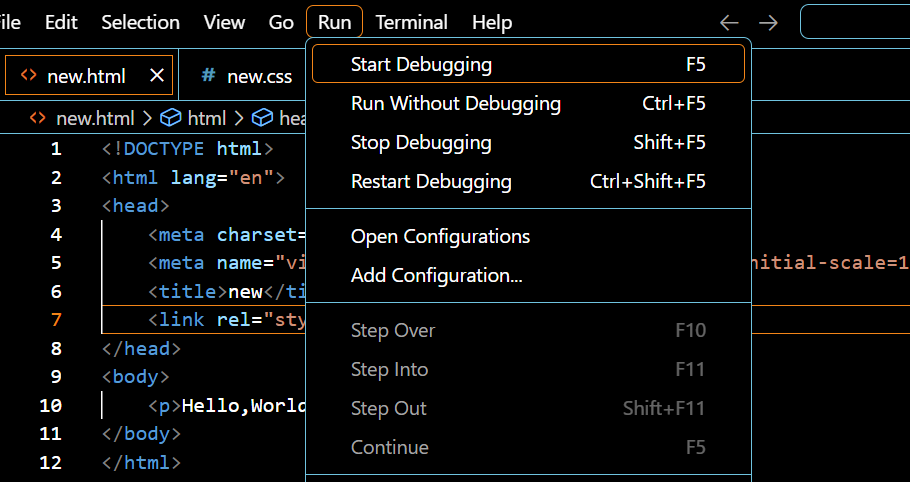
在run>start debugging下選擇chrome就好啦!我個人比較喜歡chrome所以基本開網頁的首選是chrome喲,你們也可以選擇其他的瀏覽器但是就會有一些按鍵就會不同~
以下是我開啓網頁后的頁面
謝謝大家今天的觀看啦,我們明天見~
